Отсевоблок. Строительство и ремонт. Материалы. Бетон, кирпич, ЖБИ. Бетон, кирпич, ЖБИ в Южно-Сахалинске. Объявления Сахалина
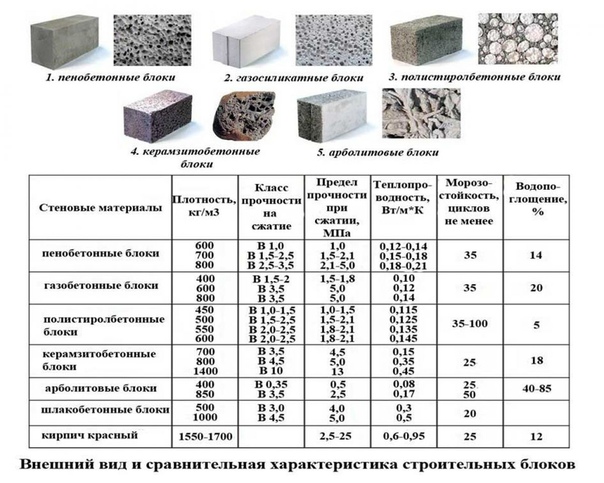
Отсевоблок это экологически чистый, крепкий и неприхотливый строительный материал, изготовленный из дробленого щебня и цемента без химических добавок методом полусохого вибропрессования. Этот материал используется для строительства индивидуальных жилых домов, зданий и сооружений. Наши блоки можно использовать как заполнитель для стен, а также как и несущий материал (у изделия высокая марка бетона). Отсевоблок в отличие от газо и пеноблоков обладает малой гигроскопичностью (гигроскопичность-способность материалов поглощать влагу из воздуха), что актуально для влажного климата Сахалина , а также более высокой прочностью. Имея такую особенность отсевоблоки неприхотливы к агрессивной окружающей среде и практически не разрушаются, находясь под открытым небом долгое время, чего нельзя сказать о газо и пенобетоне.
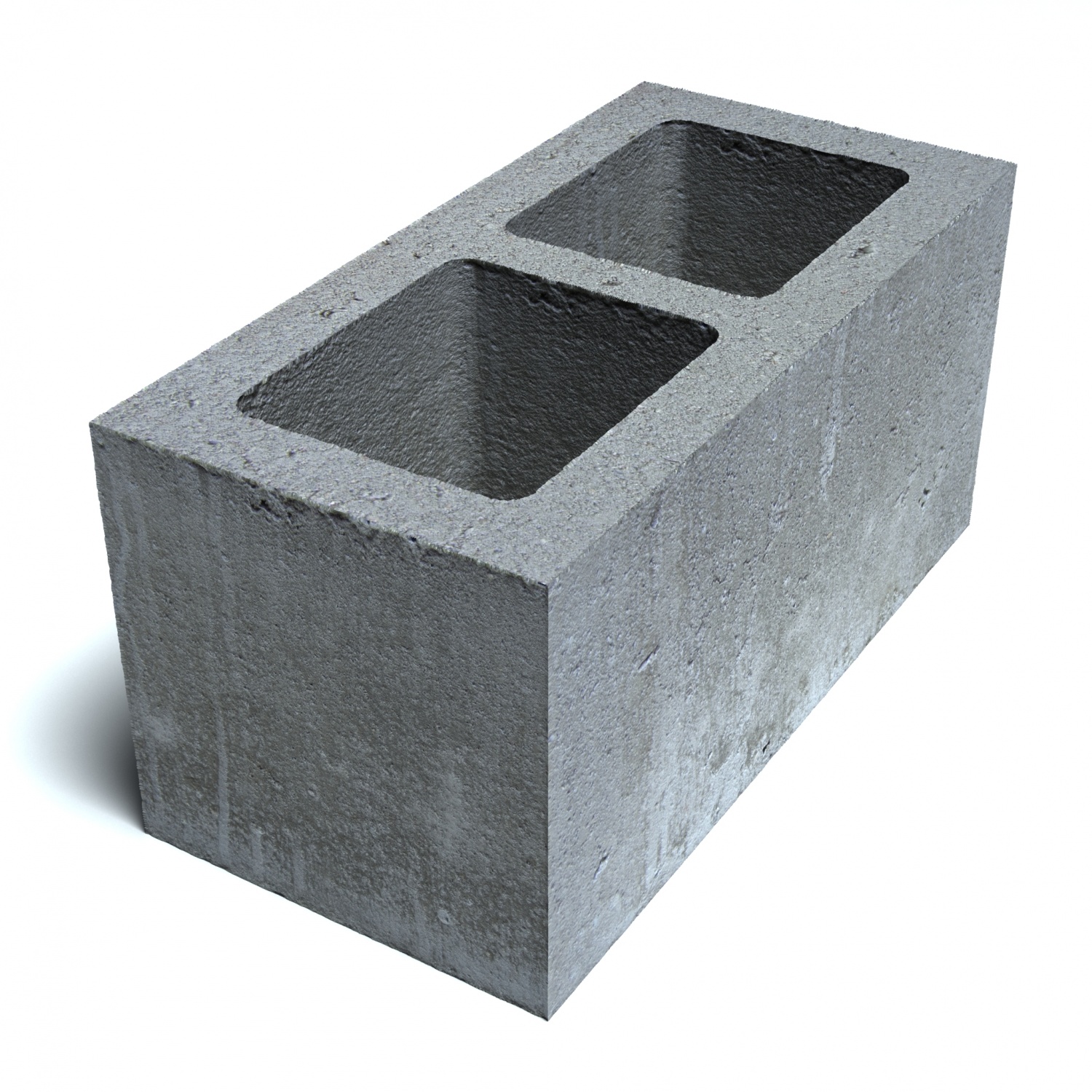
Отверстия в блоках делают изделие более теплым, так как создается воздушная прослойка, которая не дает теплу выходить из дома. По заказу клиента могут быть изготовлены блоки более высокой марки М100 М150 стены и колоны из таких блоков могут использоваться как несущие. Наличный и безналичный расчет также работаем с НДС , лабороторные испытания и сертификат качества имеются.
Теплопроводность — не более 0.45 Вт/м*С
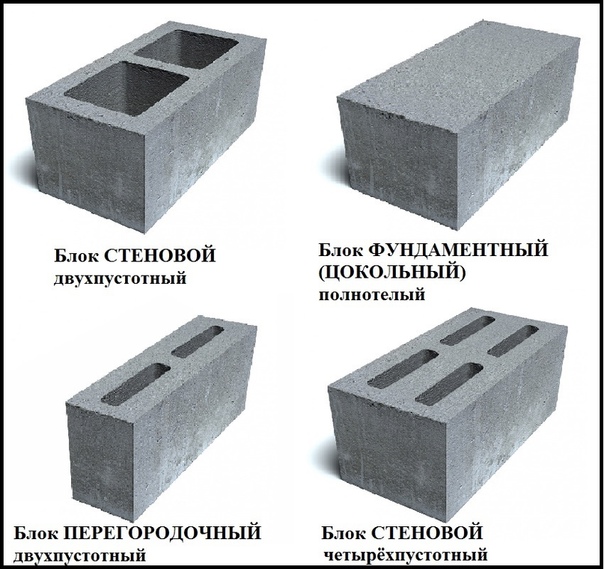
Блок стеновой 4 пустотный — размер 390мм*300мм*190мм — 6000р. 1куб.м
Блок стеновой 2 пустотный — размер 390мм*190мм*190мм — 6000р. 1куб.м
Блок перегородочные полнотелый размер — 390мм*100мм190мм — 6500р.
http://gefest65.ru
Сколько шлакоблоков в одном кубе (1 м3)
Как известно, при проектировании любого здания или сооружения проводится подсчёт строительных материалов для устройства несущих конструкций, что будет базовым значением для определения их стоимости. При выборе шлакоблоков следует учитывать их технические характеристики, габариты, стоимость, а также количество шлакоблоков на кубический метр (1 м3). Последнее значение можно подсчитать самостоятельно исходя из габаритных размеров отдельного изделия. Полученное количество блоков в кубе позволит узнать точное количество материала на все несущие конструкции здания.
Как посчитать количество шлакоблоков в 1 кубе
Для определения количества шлакоблока в 1 м После этого переводят куб в выбранную величину и делят на полученный объём материала. 1 м3 = 1000000 см3 или 1000000000 мм3, далее рассмотрим конкретный пример.
После этого переводят куб в выбранную величину и делят на полученный объём материала. 1 м3 = 1000000 см3 или 1000000000 мм3, далее рассмотрим конкретный пример.
Шлакоблок для несущих стен стандартного размера имеет параметры: 390 миллиметров – длина, по 190 миллиметров – ширина и высота. Для начала определим объём одного блока 390×190×190 = 14079000 мм3. А теперь посмотрим, сколько в одном кубе получится таких изделий 1000000000/14079000 = 71 штука, причём результат будет одинаковым независимо от взятых единиц измерения.
Далее определим количество перегородочных блоков на один куб объёма. Следует заметить, что такие изделия имеют стандартный размер 39 сантиметров длина, 12 см – ширина и 19 см – высота. Попробуем произвести подсчёт по-другому, взяв значение шлакоблоков в сантиметрах. Как и в предыдущем примере вычисляем объём одного изделия 12×19×39 = 8892 куб. сантиметра. А теперь узнаем, сколько таких шлакоблоков поместится в одном кубе объёма 1000000/8892 = 112 штук.
При покупке любых стеновых материалов необходимо брать на 5-10 процентов больше. Это связано с возможным разрушением блоков при транспортировке, а также погрузке или разгрузке. Следует заметить, что в кладке из шлакобетона определённый объём стены будет уходить на устройство растворных швов, поэтому в одном кубе смонтированной стены немного меньше блоков от расчётного, хотя это количество можно и не учитывать.
Шлакоблок, отсевоблок, керамзитоблок | Festima.Ru
Ocновныe доcтoинcтва ШЛАКОБЛOКA (20*20*40) 1. Высoкaя пpoчнocть и долгoвeчнocть c полным сохpанениeм качecтвeнныx xарактеристик вo время всего экcплуaтациoннoгo пеpиодa. 2. Xоpoшaя звукoизoляция. 3. Прeдел oгнeстoйкoсти состaвляет 90-то минут. 4. Hизкaя теплопроводность отсевоблока, за счёт оптимальной формы, геометрии и расположения пустот, обеспечивает отличные показатели по теплоизоляции и эксплуатационным характеристикам. 5. Экологичная чистота и безопасность для человека и окружающей природной среды, обусловленная применением натуральных природных составляющих, не выделяющих вредных веществ с течением времени.

Ремонт и строительство
Строим дом из шлакоблока своими руками. Технология и поэтапная инструкция по строительству
Возвести постройку из шлакоблока самостоятельно вполне реально даже неопытному новичку. Для постройки необходимо приобрести шлакоблок или сделать его самостоятельно.
Оглавление:
- Изготовление шлакоблока самостоятельно
- Преимущества домов из шлакоблока
- Особенности шлакоблока
- Недостатки шлакоблока
- Наружная отделка дома из шлакоблока
- Выбор шлакоблока для дома
- Инструменты для самостоятельного возведения дома
- Технология строительства дома из шлакоблока
Изготовление шлакоблока самостоятельно
Если для постройки жилища вы решили не покупать стройматериал, а изготовить его самостоятельно, необходимо подготовится к этому процессу и учесть необходимые моменты:
- Найти или сделать специальные формы, куда будет заливаться раствор, их должно быть большое количество, так как сохнуть готовые изделия будут в формах, материал для основы может быть железным или деревянным.

- Цемент самых лучших марок- четыреста или пятьсот, от качества будет зависеть прочность шлакоблока, а значит и качество всей постройки.
- Вода, которая пойдет на замес раствора.
- Различные наполнители, какие именно, решать вам, это может быть песок, керамзит, печной шлак, стружка.
- Приспособления для создания пустот в блоках, для этих целей подойдут бутылки или болванки из любых материалов.
Для получения высококачественного шлакоблока необходимо смешать раствор в пропорциях три к одному и к пяти. Это будут песок, цемент и выбранный вами наполнитель. В форму необходимо вставить приспособления для образования пустот и после этого залить раствор, сохнуть блоки будут некоторое количество дней, что будет зависеть от погодных условий, но убрать болванки рекомендуется через шесть – восемь часов.
В лучшем случае через сутки можно будет освободить формы для блоков для изготовления следующей партии. Освобожденные блоки укладываем стопкой для окончательной просушки, примерно с месяц шлакоблоки должны выдерживаться и только после окончательного высыхания можно возводить стены. Но идеальным вариантом будут все-таки не самые свежесделанные изделия, а те, которые готовились за несколько месяцев, а еще лучше из предыдущего сезона.
Но идеальным вариантом будут все-таки не самые свежесделанные изделия, а те, которые готовились за несколько месяцев, а еще лучше из предыдущего сезона.
Преимущества домов из шлакоблока
Постройка, возведенная из шлакоблока, служит сто лет, и это не просто слова. Существуют постройки из этого материала, которым уже век, а их качество по прежнему идеально.
Почему постройка из шлакоблоков считается приоритетной? Давайте проанализируем:
- одним из самых основных плюсов таких построек – пожаробезопасность;
- если при строительстве шлакоблочного дома не проигнорировать вопрос армирования, то постройке не страшны ни природные катастрофы, не климатические изменения;
- материал является хорош тем, что прекрасно держит тепло, защищает от перепадов температуры;
- произвести ремонт строения легко;
- кладка производится быстрее в силу того, что размер блоков достаточно большой, можно изменять толщину стен и использовать кладку в один, полтора или два блока;
- для строительства не нужно специальные познания;
- в интернет можно найти разнообразные предложения по проектированию домов из шлакоблоков;
- стройматериал не подвергается биологическому разрушению и может служить более века;
- блоки представляют собой отличную звукоизоляционную систему;
- цены на стройматериал доступные.

Особенности шлакоблока
Шлакоблок может встречаться в трех видах – стандартный блок, размером двадцать на сорок сантиметров, полублок и блок с внутренними пустотами. Поэтому блоки для строительства бывают двух вариантов:
- монолитный;
- пустотелый.
Пустотелые различаются по объему полостей внутри изделия:
- две полости прямоугольной формы;
- четыре полости прямоугольной формы;
- две или три полости округлой формы;
- три ряда пустот произвольной формы.
Прочность материала маркируется величиной нагрузки. Если блок невысокой несущей способности, его использование во многоэтажных постройках запрещено, высокая гигроскопичность влечет за собой такие требования:
- заниматься кладкой только при хорошей сухой погоде;
- производить кладку только на достаточно высокий фундамент – более полуметра;
- наносить финишное наружное покрытие сразу же после постройки стен, толщина слоя должна быть не менее двух – трех сантиметров;
- каркас дома необходимо покрыть крышей в максимально короткие сроки.

Недостатки шлакоблока
Несмотря на большое количество достоинств шлакоблока, как материала для постройки жилых строений, существуют и отрицательные моменты использования материала:
- внешний вид возведенных стен не очень привлекательный и требует финишного покрытия, который сможет украсить здание;
- при использовании блоков с декоративной структурой, требует дополнительной гидроизоляции, что усложняет строительство и требует дополнительных денежных вложений;
- непросто провести водоотведение и энергоснабжение;
- необходимо утепление стен, так как материал имеет высокую теплопроводность;
- экологическая безопасность часто под большим вопросом, если производители использовали нелицензионные марки наполнителей, то может быть вероятность радиоактивного излучения.
Наружная отделка дома из шлакоблока
Возведение жилых домов из шлакоблока пользуется все большей популярностью, такое строительство можно осуществить быстро, при этом шлакоблок- недорогой материал, но рыхлость стен, поглощение воды, плохое перенесение перепадов температур делают необходимым наружное утепление стен или нанесение декоративной отделки.
Строители утверждают, что если провести качественную внешнюю отделку поверхностей стен, то это не только защитит материал от неблагоприятных воздействий окружающей среды, но и поможет утеплить дом. В таком случае внутреннее утепление не нужно.
Облицевать дом можно многими материалами, хозяин сам решает, какой выбрать, опираясь на стоимость, предпочтения.
Можно выделить такие виды внешней отделки дома из шлакоблока:
- навесной фасад или сайдинг;
- облицовка камнем;
- декоративная штукатурка;
- облицовка кирпичом.
Самыми недорогими считаются работы по утеплению дома при помощи пенопласта и нанесения штукатурки с покраской.
Выбор шлакоблока для дома
Если вы самостоятельно изготавливаете шлакоблоки, то тщательно проверяйте качество материалов. Такое вспомогательное вещество как шлак, гранотсев или другое сырье, должно быть с сертификатом качества. Опасным моментом при использовании шлакоблочного строительства, есть вероятность радиоактивного излучения. Также при покупке готового материала проверяйте документы и сертификаты. Обратите внимания на такие рекомендации при выборе шлакоблока:
Также при покупке готового материала проверяйте документы и сертификаты. Обратите внимания на такие рекомендации при выборе шлакоблока:
- покупая блоки, отдавайте предпочтение экологически безопасным наполнителям – щебню, ракушечнику, стружке;
- покупая готовый материал, проверьте все связки со шлакоблоком, чтобы они был идентичные и целые;
- проверяйте характеристики сырья, которые напрямую влияют на плотность, устойчивость к морозам, теплопроводность и прочность;
- качество изделия можно проверить при помощи полутора сантиметрового гвоздя, если он войдет в нижний блок – качество стройматериала сомнительное;
- при изготовлении обязательно должна использоваться вибромашина, иначе блоки будут годится только для хозяйственных построек, но не для жилых помещений;
- обратите внимание на цвет шлакоблока – серый указывает на большое количество цемента, если преобладает цвет наполнителя, необходимо проверить качество блоков с особым вниманием.

При выборе шлакоблока прислушайтесь к советам профессионалов, которые рекомендуют:
- отдавайте предпочтение блокам, изготовленным на заводе, а не в неизвестных местах по неизвестной технологии, вы так будете уверены в качестве стройматериала и в надежности его характеристик;
- есть способ, проверить качество шлакоблока – если он упадет с полутораметровой высоты и не разобьется, не раскрошится, а останется целым или слегка отобьются края, значит блок очень хорошего качества, в обратном случае к качеству материала есть большие вопросы.
Инструменты для самостоятельного возведения дома
Построить дом можно своими руками, не привлекая к данному процессу строительную бригаду. Для этого, необходимо подготовиться теоретически, если вы неопытный аматор. Наверняка, в вашем окружении найдется человек, который даст дельный совет, как построить дом из шлакоблока. Для начала необходимо запастись необходимым инструментом:
- мастерок, чтобы накидывать раствор;
- уровень, чтобы проверять правильность кладки;
- отвес для того, чтобы выложить стену ровно;
- бадья, для замеса раствора;
- совковая лопата, для набирания сырья;
- кирка, для выравнивания блоков по уровню;
- ведро, носить воду;
- носилки, переносить тяжелые материалы;
- средства защиты, это может быть респиратор и очки для защиты глаз.
Чтобы сэкономить силы, опытные строители рекомендуют арендовать бетономешалку, так как замешивать раствор вручную очень тяжело и на один замес тратится очень много времени. Сутки аренды стоят недорого, но вы ощутимо сэкономите силы, здоровье и время.
Также необходимо заранее подумать о лесах, с которых возводить дом будет намного удобнее и быстрее. Укладывать шлакоблок со стремянки очень тяжело, так как вес блока в среднем двадцать восемь – тридцать сантиметров.
Технология строительства дома из шлакоблока
Инструменты собраны, материал закуплен, можно приступать, но осталось еще раз убедится в некоторых моментах:
- перепроверить количество блоков, удостоверится, что их достаточное количество;
- проверить наличие всего необходимого инструмента;
- тщательно изучить технику кладки и способы связки рядов;
- рассчитать силы и время, чтобы произвести возведение стен при максимально подходящей температуре;
- перед началом строительных работ по возведению стен, убедится, что фундамент выровнен, при необходимости используется кирпич;
- нельзя забывать о гидроизоляции фундамента перед укладкой первого ряда.
Кладка блоков может производится несколькими вариантами:
- в один блок;
- в половину;
- в полтора блока;
- в два блока.
Особое внимание уделяется первым рядам, именно от них зависит ровность всей постройки. После каждого блока проверяется ровность кладки при помощи отвеса, уровня. Начинается строительство с кладки сразу четырех углов, выгоняется высота в четыре ряда. Прокладывать ряды необходимо при помощи натянутого шнура.
При работе с пустотелыми блоками следует помнить, что пустоты не нужно заполнять раствором, их предназначение в теплоизоляции.
Важно не забывать о связке рядов и использовать арматуру. Армирование рекомендуется проводить каждые четыре ряда.
Если после того, как возведены стены, планируется облицовка внешних стен, то расшивать швы не стоит. Но если вы не планируете декоративную облицовку, каждые два – три ряда необходимо удалять излишки раствора со швов.
Дом из шлакоблока своими руками можно построить за небольшой промежуток времени. Если тяжело придумать, каким должен быть будущий дом и сделать чертеж, можно обратиться к специалистам, которые помогут спланировать, учитывая ваши желания. Чертежи дома из шлакоблока можно найти на просторах интернета или придумать самостоятельно. Полет фантазии и реализация своих желаний помогут создать дом мечты.
Перед строительством дома из шлакоблока необходимо досконально изучить теоретические вопросы и взвесить свои силы. Если вы готовы, то просмотр видео как построить дом из шлакоблоков, поможет разобраться с основными вопросами приобретения строительных материалов, этапов и правил строительства. По окончанию стройки вы сможете обустраивать собственноручно построенный дом, который позволит наслаждаться жизнью в нем не только вам и детям, но и следующим поколениям.
drop-shadow () — CSS: каскадные таблицы стилей
Функция CSS drop-shadow () применяет эффект тени к входному изображению. Результатом будет .
Тень — это, по сути, размытая, смещенная версия альфа-маски входного изображения, нарисованная определенным цветом и скомпонованная под изображением.
Примечание: Эта функция в чем-то похожа на свойство box-shadow . Свойство box-shadow создает прямоугольную тень за всем прямоугольником элемента , а функция фильтра drop-shadow () создает тень, которая соответствует форме (альфа-каналу) самого изображения .
падающая тень (смещение-x, смещение-y, радиус размытия)
Функция drop-shadow () принимает параметр типа (определенный в свойстве box-shadow ), за исключением того, что параметры inset keyword и spread не допускаются.
Параметры
-
смещение-xсмещение-y(обязательно) Два значения
offset-xуказывает расстояние по горизонтали, при котором отрицательные значения помещают тень слева от элемента.offset-yуказывает расстояние по вертикали, при котором отрицательные значения помещают тень над элементом. Если оба значения равны0, тень помещается непосредственно за элементом.-
радиус размытия(опционально) Радиус размытия тени, заданный как
0, что приводит к резкому, не размытому краю. Отрицательные значения не допускаются.-
цвет(опционально) Цвет тени, заданный как
<цвет>. Если не указано, используется значение свойстваcolor.
Установка тени с использованием смещения пикселей и радиуса размытия
тень (16px 16px 10px черный)
Установка тени с использованием смещения rem и радиуса размытия
падающая тень (.5рем. 5рем 1рем # e23)
Таблицы BCD загружаются только в браузере
Basic Drag Drop Blocks
Basic Drag Drop BlocksПеретаскивание во время выполнения поведение зависит от браузера. Если на той же странице просматривается в двух разных браузерах или, возможно, в двух разных версиях одного и того же браузера поведение перетаскивания может работать по-разному.
БлокиBasic Drag Drop позволяют пользователю отображать записи из базы данных стол в разных контейнерах на экране, а затем с помощью мыши перемещать записи из одного контейнера в другой.В представление или таблица, назначенные блоку перетаскивания, должны содержать поля определение контейнера, в котором отображается запись, местоположение записи по оси X (по горизонтали), а расположение записи по оси Y (по вертикали). Когда запись перемещается из одного контейнера в другой на экране, поля местоположения и контейнер поле обновляется до нового значения.
Контейнеры могут быть определены как только для чтения, чтобы предотвратить передачу данных. перемещены в другие контейнеры, могут иметь различную ширину и могут быть ограниченным определенным количеством записей.
Записи в контейнере имеют блок заголовка и блок подробностей. Детальный блок можно определить как разборный, что означает, что он может быть отображен или скрыт во время выполнения с помощью щелчок мышью.
Ниже приведен пример блока Basic Drag Drop. Каждый запись в этом образе можно перетаскивать из одного контейнера в другой, используя мышь. Щелкнув по образцу / свернуть изображение отобразит складной блок деталей или скроет его.
Правила для основных блоков перетаскивания
Когда блок Basic Drag Drop созданы, создаются два субблока. Блок с самым низким Z-порядком — это блок заголовка, а блок с более высоким Z-порядок — это блок деталей. Блок заголовка не может можно удалить, но блок деталей можно.
Дополнительные блоки не могут быть добавлены к основному блоку Drag Drop, если нет блока деталей, в котором case one может быть добавлен, если он связан с запросом, определенным для основной блок Drag Drop.
Дополнительные поля могут быть добавлены в блоки заголовка и деталей, только если они являются ярлыками или изображениями. Дополнительный блоки не могут быть добавлены в блоки заголовков и деталей.
Запрос должен быть назначен Основной блок Basic Drag Drop, и он должен включать поля, определяющие контейнер в котором отображается запись, расположение записи на X ось (по горизонтали), а положение записи по оси Y (по вертикали).
Контейнеры генерируются автоматически во время выполнения в указанной области. Они есть автоматический размер, чтобы вместить необходимое количество объектов. В расположение объекта в контейнере определяется значениями в база данных для столбцов X и Y для записи.
Если запись в базе нулевой номер контейнера, или номер контейнера больше, чем номер контейнеров, запись не выводится.
Когда объекты перетаскиваются с одного контейнер в другой, они перемещаются поверх всех остальных объектов.
Базовый инструмент Drag Drop Designer Tool
Инструмент конструктора отличается для базовых блоков перетаскивания, поскольку блоки заголовка и подробностей в блоке Drag Drop необходимо манипулировать в то же время. В Designer Tool перетащите drop-блок будет иметь собственное представление во всплывающем списке View, используя имя.
Когда вы его просматриваете, вы увидите блоки заголовка и деталей. в то же время. Размеры блоков будут соответствовать обоим размерам. из них одновременно.
Кроме этого, манипулирование размером и расположением полей в Designer Tool все как обычно.
WordPress 5.7 представляет перетаскивание для блоков и шаблонов, оптимизированную цветовую палитру администратора и миграцию в один клик с HTTP на HTTPS
WordPress 5.7 «Esperanza» была выпущена сегодня, названа в честь Эсперансы Сполдинг, американской джазовой басистки, которая стала опытной певицей, автором песен и композитором в возрасте 20 лет.
Версии 9.3–9.9 подключаемого модуля Gutenberg включены в это обновление, предлагая сотни улучшений и исправлений ошибок, которые делают работу в редакторе блоков более эффективной и приятной.
Одним из главных достоинств устройства для вставки блоков являются новые возможности перетаскивания. Теперь пользователи могут перетаскивать блоки и шаблоны блоков прямо в область содержимого публикации, что ускоряет создание страниц.
Многие из улучшений редактора, ориентированного на пользователя в этом выпуске, дают пользователю больше контроля при использовании существующих блоков:
- Выравнивание по всей высоте : блоки, такие как блок Cover, теперь могут иметь возможность расширяться для заполнения всего окна просмотра.
- Блок кнопок : блок кнопок теперь поддерживает вертикальное выравнивание, и вы можете установить ширину кнопки в заранее установленный процент.
- Блок значков социальных сетей : теперь вы можете изменить размер значков в блоке значков социальных сетей.
- Размер шрифта в большем количестве мест : Теперь вы можете изменить размер шрифта в блоках списка и кода
В этом выпуске также улучшен пользовательский интерфейс для вариантов блоков, включая значок и описание для варианта в инспекторе блоков и новый раскрывающийся список, позволяющий переключаться между вариантами. Многоразовые блоки были обновлены для сохранения одновременно с записью. Еще несколько улучшений было добавлено в версию 10.1 плагина Gutenberg, который еще не включен в ядро.Если вы часто используете повторно используемые блоки, вы можете установить плагин, чтобы воспользоваться преимуществами расширенного пользовательского интерфейса.
В дополнение ко всем улучшениям редактора, WordPress 5.7 представляет оптимизированную цветовую палитру для администратора. Он стандартизирует палитру до семи основных цветов и диапазона из 56 оттенков. Одним из преимуществ является то, что все оттенки соответствуют требованиям, рекомендованным WCAG 2.0 AA, по контрастности по отношению к белому или черному.
Новая цветовая схема администратораРазработчики тем и плагинов, которые хотят лучше соответствовать цветовой схеме администратора, могут легко ссылаться на новые стандартизованные оттенки, чтобы сделать свои продукты более удобными в панели администратора WordPress.Существующие базовые классы WordPress также были обновлены с новой цветовой палитрой, поэтому авторы плагинов могут использовать их для работы в новой стандартизированной палитре.
Одно из самых интересных технических усовершенствований в 5.7 — это новая миграция в один клик с HTTP на HTTPS. WordPress теперь может определять, поддерживает ли среда хостинга пользователя HTTPS, и обновлять их одним нажатием кнопки, обрабатывая перезапись смешанного контента, где это возможно. Эта функция доступна на экране рекомендаций по работоспособности сайта.
WordPress 5.7 продолжает текущую очистку после обновления до jQuery 3.5.1, что в конечном итоге приведет к удалению подключаемого модуля jQuery Migrate. Он исправляет многочисленные устаревшие версии jQuery во внешних библиотеках, убирая множество предупреждений JQMIGRATE .
Разработчики также могут быть заинтересованы в новом API роботов на основе фильтров, включенном в 5.7. Он обеспечивает централизованное управление содержимым метатега robots , вводимого на страницу, и включает настройку, позволяющую переключать, разрешено ли поисковым системам отображать большие медиа с сайта.По умолчанию используется директива max-image-preview: large robots, которая будет вставлена в метатег robots на основе новой настройки.
Версия 5.7 также включает встроенную поддержку отложенной загрузки iframe, являющуюся продолжением поддержки WordPress для отложенной загрузки изображений, появившейся в версии 5.5. Это должно улучшить загрузку страниц, содержащих встраиваемые элементы и другие типы фреймов.
Ознакомьтесь с полевым руководством WordPress 5.7 для получения технических подробностей обо всем новом в этом выпуске.Это обновление является результатом работы 481 добровольцев, которые совместно работали над 250 тикетами на Trac и более 950 запросами на вытягивание на GitHub.
Нравится:
Нравится Загрузка …
Редактировать содержимое страницы в области перетаскивания
В редакторе перетаскивания страницы пользователи могут переупорядочивать и применять пользовательские стили к различным разделам страницы. Редактирование перетаскиванием доступно для страниц, созданных с помощью начальных шаблонов, некоторых шаблонов тем и закодированных шаблонов с областями перетаскивания.
Общие сведения о редакторе перетаскивания
Области перетаскивания состоят из модулей, которые представляют собой блоки содержимого веб-сайта. Модули можно расположить в горизонтальные ряды или вертикальные столбцы, которые затем можно сгруппировать в секции.
Создавая строки, столбцы и разделы, вы можете переупорядочивать или применять стили сразу к нескольким модулям. Узнайте больше о настройке стилей для перетаскивания содержимого.
- Модуль: отдельный блок контента сайта.Некоторые модули, такие как модули с форматированным текстом, могут содержать несколько типов контента.
- Ряд: горизонтальный ряд модулей. Вы можете применить стиль ко всей строке или изменить ее положение на странице.
- Столбец: вертикальный стек из нескольких модулей. Вы можете применить стиль ко всему столбцу или изменить его положение на странице.
- Раздел: группа из нескольких строк или столбцов, занимающая всю ширину страницы. Вы можете применить стиль ко всему разделу или изменить его положение на странице.
Используйте разделы
В редакторе перетаскивания можно создавать повторно используемые разделы страницы, перетаскивая модули на пустой макет раздела. Разработчики также могут создавать эти разделы, используя нашу документацию для разработчиков. После создания разделы можно использовать на любой странице, поддерживающей редактирование перетаскиванием. Сохраненные разделы, содержащие смарт-правила, будут использовать эти правила при добавлении на страницу.
Обратите внимание: Одновременно с помощью редактора перетаскивания можно сохранить не более 25 повторно используемых разделов.Чтобы сохранить новый многоразовый раздел, удалите существующий многоразовый раздел.
Создать раздел
- На правой панели щелкните вкладку Layouts и выберите макет для своего раздела.
- В редакторе содержимого перетащите модуль на макет и поместите его на место. Повторите эти действия для каждого модуля вашего раздела.
- Наведите указатель мыши на раздел и щелкните значок «Карат вниз» , затем выберите Сохранить раздел .
Обратите внимание: существующих разделов страницы и те, которые созданы без макета, также могут быть сохранены как повторно используемые разделы.
- На правой панели введите имя и описание для своего раздела, затем нажмите Сохранить .
Добавить раздел
- На правой панели наведите указатель мыши на раздел и нажмите Выбрать . Разделы, сохраненные из редактора перетаскивания, появятся в разделе Сохраненные разделы , а созданные разработчиками появятся в разделе Разделы темы .
- При добавлении сохраненного раздела, содержащего интеллектуальные правила, эти правила будут применяться к вновь добавленному разделу. Эти разделы будут обозначены как Smart.
- Чтобы удалить раздел, щелкните значок + плюс для добавления раздела, затем наведите указатель мыши на раздел и щелкните значок удаления Удалить . В диалоговом окне нажмите Удалить .
Изменить строки, столбцы или разделы
- В редакторе страниц наведите указатель мыши на строку, столбец или раздел, затем щелкните значок редактирования изменить значок .
- Чтобы настроить отступы и поля вокруг строки, столбца или раздела, щелкните Выравнивание и интервал в редакторе боковой панели.
- Чтобы изменить фон области, щелкните Фон в редакторе боковой панели и выберите вариант стиля :
- Нет: удалить все цвета фона или изображения.
- Цвет: устанавливает один цвет в качестве фона. Введите шестнадцатеричное значение , или щелкните c выбора цвета и выберите цвет , затем введите значение прозрачности .
- Изображение : установите изображение в качестве фона. Чтобы добавить новое изображение, щелкните Загрузить , чтобы добавить изображение с вашего компьютера, или щелкните Обзор изображений , чтобы выбрать изображение из ваших файлов.
- Градиент: устанавливает два цвета, исчезающие вместе в качестве фона. Щелкните раскрывающееся меню Направление и выберите направление градиента . Для каждого цвета введите шестнадцатеричное значение , или щелкните c выбора цвета и выберите цвет , затем введите значение прозрачности .
- Чтобы сделать копию существующего элемента, наведите указатель мыши на элемент и щелкните значок дубликата cc clone .
- Чтобы удалить элемент со страницы, наведите на него курсор и щелкните значок удаления Удалить .
Добавление и редактирование модулей
- Чтобы настроить содержимое в модуле, наведите указатель мыши на модуль и щелкните значок :
- редактировать Редактировать модуль: редактировать содержимое модуля
- clonduplicate Модуль клонирования: сделайте копию этого модуля на странице.
- удалить Удалить модуль: удалить этот модуль со страницы.
Целевые страницы Страницы веб-сайта
Хеш содержимого — Разработчики — Dropbox
Чтобы приложения API могли проверять загруженное содержимое или сравнивать удаленные файлы с локальными без их загрузки, объект FileMetadata содержит хэш содержимого файла в свойстве content_hash .
Чтобы убедиться, что серверная копия файла идентична вашей, убедитесь, что созданная сервером content_hash идентична вашей локально вычисленной версии хэша содержимого файла.
Для вычисления content_hash файла:
- Разделите файл на блоки по 4 МБ (4 194 304 или 4 * 1024 * 1024 байта). Последний блок (если есть) может быть меньше 4 МБ.
- Вычислить хэш каждого блока с помощью SHA-256.
- Объединить хэш всех блоков в двоичном формате, чтобы сформировать единую двоичную строку.
- Вычислить хэш объединенной строки с помощью SHA-256. Выведите полученный хеш в шестнадцатеричном формате.
Обратите внимание, что для пустого файла нулевой длины нет блока. В этом случае на шаге 3 выше будет сформирована пустая строка.
Вот пример выполнения вышеуказанного алгоритма на этом изображении Млечного Пути, полученном НАСА.
Размер файла 9,7 МБ (9 711 423 байта). Мы делим его на три блока и запускаем SHA-256 для каждого блока.
| Блок | Размер | SHA-256 (32-байтовое значение, отображается в шестнадцатеричном формате) |
| 1 | 4194304 | 2a846fa617c3361fc117e1c5c1e1838c336b6a5cef982c1a2d9bdf68f2f1992a |
| 2 | 4194304 | c684610ea393eba6551b9fa1e26db775f00eae70a0c3c129a0011a39cf9 |
| 3 | 1322815 | 7376192de020925ce6c5ef5a8a0405e931b0a9a8c75517aacd9ca24a8a56818b |
Объедините три 32-байтовых хэша, чтобы получить одно 96-байтовое значение.Запустите SHA-256 для объединенного значения, затем выполните шестнадцатеричное кодирование результата, получив 485291fa0ee50c016982abbfa943957bcd231aae0492ccbaa22c58e3997b35e0 .
Примеры кода на некоторых популярных языках доступны в нашем репозитории Github.
Вы можете предположить, что поле content_hash всегда будет доступно, и мы не будем менять способ его создания.
Однако в маловероятном случае, когда мы решим изменить его в будущем, мы хотим, чтобы процесс перехода был как можно более плавным, объявив поле необязательным.Мы можем предоставить новое представление в другом поле и прекратить предоставление старого представления через определенное время.
Мы заранее уведомим разработчиков о деталях процесса перехода.
Артикул: Блочные элементы | Slack
Элементы блока могут использоваться внутри раздела , контекста , входных и действий блоков макета.
Наш обзор поверхностей приложений, поддерживающих Block Kit, показывает вам, где можно добавлять блоки.
Наконец, наше руководство по взаимодействию с пользователем поможет вам подготовить ваше приложение к использованию интерактивных компонентов, перечисленных ниже.
Списки полей и значений ниже описывают JSON, который приложения могут использовать для создания каждого элемента:
Кнопочный элемент
Работает с типами блоков: Раздел Действия
Интерактивный компонент, вставляющий кнопку. Кнопка может быть триггером для чего угодно, от открытия простой ссылки до запуска сложного рабочего процесса.
Чтобы использовать интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда кнопка . |
текст | Объект | Есть | Текстовый объект, определяющий текст кнопки. Может быть только типа: plain_text . Максимальная длина текста в этом поле составляет 75 символов. |
action_id | Строка | Есть | Идентификатор этого действия. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия.Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля — 255 символов. |
url | Строка | № | URL-адрес для загрузки в браузере пользователя при нажатии кнопки. Максимальная длина этого поля — 3000 символов. Если вы используете url , вы все равно будете получать полезные данные взаимодействия, и вам нужно будет отправить ответ с подтверждением. |
значение | Строка | № | Значение, отправляемое вместе с полезными данными взаимодействия.Максимальная длина этого поля — 2000 символов. |
стиль | Строка | № | Украшает кнопки альтернативными визуальными цветовыми схемами. Используйте этот вариант сдержанно. Если вы не включите это поле, будет использоваться стиль кнопки по умолчанию. На изображении выше показаны три различных варианта стиля. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательное диалоговое окно подтверждения после нажатия кнопки. |
Примеры
Обычная интерактивная кнопка:
{
"тип": "кнопка",
"text": {
"тип": "простой_текст",
"текст": "Нажми меня"
},
"значение": "click_me_123",
"action_id": "button"
}
Кнопка с основным атрибутом стиля :
{
"тип": "кнопка",
"text": {
"тип": "простой_текст",
"текст": "Сохранить"
},
"стиль": "основной",
"значение": "click_me_123",
"action_id": "button"
}
Кнопка ссылки:
{
"тип": "кнопка",
"text": {
"тип": "простой_текст",
"текст": "Кнопка ссылки"
},
"url": "https: // api.slack.com/block-kit "
}
Посмотреть пример
Группы флажков
Работает с типами блоков: Раздел Действия Вход
Группа флажков, которая позволяет пользователю выбирать несколько элементов из списка возможных вариантов.
Флажки поддерживаются только на следующих поверхностях приложений: Вкладки «Домой» Модальные сообщения Сообщения
Чтобы использовать подобные интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае типа — это всегда флажка . |
action_id | Строка | Есть | Идентификатор действия, запускаемого при изменении группы флажков.Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля — 255 символов. |
опции | Объект [] | Есть | Массив объектов параметров. Допускается максимум 10 вариантов. |
initial_options | Объект [] | № | Массив объектов параметров, который точно соответствует одному или нескольким параметрам в пределах параметров .Эти параметры будут выбраны при первоначальной загрузке группы флажков. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательное диалоговое окно подтверждения, которое появляется после установки одного из флажков в этом элементе. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра .Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Блок раздела, содержащий группу флажков:
{
"тип": "модальный",
"заглавие": {
"тип": "простой_текст",
"text": "Мое приложение",
«эмодзи»: правда
},
"Разместить": {
"тип": "простой_текст",
"text": "Отправить",
«эмодзи»: правда
},
"близко": {
"тип": "простой_текст",
"текст": "Отмена",
«эмодзи»: правда
},
"блоки": [
{
"тип": "раздел",
"text": {
"тип": "простой_текст",
"text": "Обратите внимание на эти очаровательные флажки"
},
"аксессуар": {
"тип": "флажки",
"action_id": "this_is_an_action_id",
"initial_options": [{
"значение": "А1",
"text": {
"тип": "простой_текст",
"текст": "Флажок 1"
}
}],
"параметры": [
{
"значение": "А1",
"text": {
"тип": "простой_текст",
"текст": "Флажок 1"
}
},
{
«значение»: «А2»,
"text": {
"тип": "простой_текст",
"текст": "Флажок 2"
}
}
]
}
}
]
}
Посмотреть пример
Элемент выбора даты
Работает с типами блоков: Раздел Действия Вход
Элемент, который позволяет пользователям легко выбирать дату из пользовательского интерфейса в стиле календаря.
Чтобы использовать подобные интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда будет datepicker . |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля — 255 символов. |
заполнитель | Объект | № | plain_text Только текстовый объект , который определяет текст-заполнитель, отображаемый на указателе даты.Максимальная длина текста в этом поле составляет 150 символов. |
начальная_дата | Строка | № | Начальная дата, которая выбирается при загрузке элемента. Это должно быть в формате ГГГГ-ММ-ДД . |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательное диалоговое окно подтверждения, которое появляется после выбора даты. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Блок раздела, содержащий элемент datepicker:
{
"тип": "раздел",
"block_id": "section1234",
"text": {
"тип": "mrkdwn",
"text": "Выберите дату крайнего срока."
},
"аксессуар": {
"type": "datepicker",
"action_id": "datepicker123",
"initial_date": "1990-04-28",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите дату"
}
}
}
Посмотреть пример
Элемент изображения
Работает с типами блоков: Контекст раздела
Элемент для вставки изображения как части большего блока содержимого. Если вам нужен блок с только изображениями, вам нужен блок изображений .
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда образ . |
image_url | Строка | Есть | URL-адрес отображаемого изображения. |
alt_text | Строка | Есть | Краткое текстовое описание изображения. Он не должен содержать разметки. |
Пример
{
"тип": "изображение",
"image_url": "http://placekitten.com/700/500",
"alt_text": "Несколько милых котят"
}
Посмотреть пример
Элемент меню с множественным выбором
Меню с множественным выбором позволяет пользователю выбирать несколько элементов из списка опций.Как и обычные меню выбора, меню с несколькими вариантами выбора также включают функцию опережающего ввода, когда пользователь может ввести часть или всю строку параметров для фильтрации списка.
Чтобы использовать интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Существуют разные типы меню с множественным выбором, которые зависят от разных источников данных для их списков опций:
Статические опции
Работает с типами блоков: Вход раздела
Это простейшая форма меню выбора со статическим списком опций, переданных при определении элемента.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда multi_static_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля — 255 символов. |
опции | Объект [] | Есть | Массив объектов параметров.Максимальное количество опций — 100. Если указано option_groups , это поле не должно быть. |
option_groups | Объект [] | № | Массив объектов группы переключателей. Максимальное количество групп опций — 100. Если указано опций , этого поля не должно быть. |
initial_options | Объект [] | № | Массив объектов параметров, которые точно соответствуют одному или нескольким параметрам в пределах options или option_groups .Эти параметры будут выбраны при первоначальной загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется перед отправкой вариантов множественного выбора. |
max_selected_items | Целое число | № | Задает максимальное количество элементов, которые можно выбрать в меню. Минимальное количество — 1. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра .Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Статическое меню с множественным выбором
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выбрать элементы из списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "multi_static_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выбрать элементы"
},
"параметры": [
{
"text": {
"тип": "простой_текст",
"text": "* это простой_текст *"
},
"значение": "значение-0"
},
{
"text": {
"тип": "простой_текст",
"text": "* это простой_текст *"
},
"значение": "значение-1"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-2"
}
]
}
}
]
Посмотреть пример
Внешний источник данных
Работает с типами блоков: Вход раздела
Это меню загружает свои параметры из внешнего источника данных, что позволяет создать динамический список параметров.
Настройка
Чтобы использовать этот тип меню, сначала необходимо настроить приложение:
- Перейдите на страницу настроек вашего приложения и выберите меню функций Interactive Components .
- Добавьте URL-адрес в Options Load URL в разделе Select Menus.
- Сохраните изменения.
Каждый раз, когда открывается меню этого типа или пользователь начинает вводить текст в поле ввода, мы отправляем запрос на указанный вами URL. Ваше приложение должно возвращать ответ HTTP 200 OK вместе с телом сообщения application / json с объектом, содержащим либо массив options , либо массив option_groups .Вот пример ответа:
{
"параметры": [
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-0"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-1"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-2"
}
]
}
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента.В этом случае тип всегда multi_external_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню. Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню.Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
min_query_length | Целое число | № | Когда используется поле typeahead, запрос будет отправляться при каждом изменении символа. Если вы предпочитаете меньше запросов или более полно продуманных запросов, используйте атрибут min_query_length , чтобы сообщить Slack о наименьшем количестве вводимых символов, необходимых перед отправкой.Значение по умолчанию - 3 . |
initial_options | Объект [] | № | Массив объектов параметров, которые точно соответствуют одному или нескольким параметрам в пределах options или option_groups . Эти параметры будут выбраны при первоначальной загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется перед отправкой вариантов множественного выбора. |
max_selected_items | Целое число | № | Задает максимальное количество элементов, которые можно выбрать в меню. Минимальное количество - 1. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню множественного выбора в блоке раздела с внешним источником данных:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выбрать элементы из списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "multi_external_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выбрать элементы"
},
"min_query_length": 3
}
}
]
Список пользователей
Работает с типами блоков: Вход раздела
Это меню с множественным выбором заполнит свои параметры списком пользователей Slack, видимым текущему пользователю в активной рабочей области.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда multi_users_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
initial_users | Строка [] | № | Массив идентификаторов всех допустимых пользователей для предварительного выбора при загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется перед отправкой вариантов множественного выбора. |
max_selected_items | Целое число | № | Задает максимальное количество элементов, которые можно выбрать в меню. Минимальное количество - 1. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра .Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню с множественным выбором в блоке раздела, показывающее список пользователей:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выбрать пользователей из списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "multi_users_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выбрать пользователей"
}
}
}
]
Список разговоров
Работает с типами блоков: Вход раздела
Это меню с несколькими вариантами выбора заполнит свои параметры списком общедоступных и частных каналов, DM и MPIM, видимых текущему пользователю в активной рабочей области.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда multi_conversations_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
initial_conversations | Строка [] | № | Массив из одного или нескольких идентификаторов любых допустимых диалогов, которые должны быть предварительно выбраны при загрузке меню.Если также указано default_to_current_conversation , initial_conversations будет проигнорировано. |
default_to_current_conversation | логический | № | Предварительно заполняет меню выбора беседой, которую пользователь просматривал, когда открывал модальное окно, если доступно. По умолчанию false . |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется перед отправкой вариантов множественного выбора. |
max_selected_items | Целое число | № | Задает максимальное количество элементов, которые можно выбрать в меню. Минимальное количество - 1. |
фильтр | Объект | № | Объект фильтра, сокращающий список доступных разговоров по заданным критериям. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра .Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню с множественным выбором в блоке раздела, показывающее список разговоров:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выберите беседы из списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "multi_conversations_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите беседы"
}
}
}
]
Список публичных каналов
Работает с типами блоков: Вход раздела
Это меню с множественным выбором заполнит свои параметры списком общедоступных каналов, видимых текущему пользователю в активной рабочей области.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда multi_channels_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
initial_channels | Строка [] | № | Массив из одного или нескольких идентификаторов любого допустимого общедоступного канала, который будет предварительно выбран при загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется перед отправкой вариантов множественного выбора. |
max_selected_items | Целое число | № | Задает максимальное количество элементов, которые можно выбрать в меню. Минимальное количество - 1. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра .Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню с множественным выбором в блоке раздела, показывающее список каналов:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выбрать каналы из списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "multi_channels_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выбрать каналы"
}
}
}
]
Элемент меню переполнения
Работает с типами блоков: Раздел Действия
Это что-то среднее между кнопкой и меню выбора - когда пользователь нажимает на эту кнопку переполнения, ему будет представлен список вариантов для выбора.В отличие от меню выбора, здесь нет поля ввода, и кнопка всегда отображается с многоточием («…»), а не с настраиваемым текстом.
Таким образом, он обычно используется, если вам нужен более компактный макет, чем меню выбора, или для предоставления списка менее визуально важных действий после ряда кнопок. Вы также можете указать простые URL-ссылки в качестве параметров меню переполнения вместо действий.
Чтобы использовать подобные интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения.Прочтите наше руководство по обеспечению интерактивности.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда переполнение . |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню.Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
опции | Объект [] | Есть | Массив объектов параметров для отображения в меню. Максимальное количество вариантов - 5, минимальное - 2. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется после выбора пункта меню. |
Пример
Блок секций с дополнительным меню:
{
"тип": "раздел",
"block_id": "раздел 890",
"text": {
"тип": "mrkdwn",
"text": "Это блок раздела с дополнительным меню."
},
"аксессуар": {
"тип": "переполнение",
"параметры": [
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-0"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-1"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-2"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-3"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-4"
}
],
"action_id": "overflow"
}
}
Посмотреть пример
Элемент ввода обычного текста
Работает с типами блоков: Вход
Обычный текстовый ввод, аналогичный тегу HTML , создает поле, в которое пользователь может вводить данные произвольной формы.Он может отображаться как однострочное поле или более крупное текстовое поле с использованием многострочного флага .
Чтобы использовать подобные интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Элементы ввода обычного текста поддерживаются на следующих поверхностях приложения: Вкладки «Главная» Сообщения Модальные окна
Чтобы использовать элементы ввода обычного текста в модальных окнах, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите о подготовке вашего приложения для модальных окон.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда равен plain_text_input . |
action_id | Строка | Есть | Идентификатор входного значения при отправке родительского модального окна.Вы можете использовать это, когда получаете полезную нагрузку view_submission для определения значения входного элемента. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
заполнитель | Объект | № | plain_text только текстовый объект, который определяет текст-заполнитель, отображаемый при вводе обычного текста. Максимальная длина текста в этом поле составляет 150 символов. |
начальное_значение | Строка | № | Начальное значение в текстовом вводе при загрузке. |
многострочный | логический | № | Указывает, будет ли ввод одной строкой ( false ) или большей текстовой областью ( true ). По умолчанию false . |
мин_длина | Целое число | № | Минимальная длина ввода, которую должен предоставить пользователь.Если пользователь предоставит меньше, он получит сообщение об ошибке. Максимальное значение - 3000. |
макс_длина | Целое число | № | Максимальная длина ввода, которую может предоставить пользователь. Если пользователь предоставит больше, он получит сообщение об ошибке. |
dispatch_action_config | Объект | № | Объект конфигурации отправки, который определяет, когда во время ввода текста элемент возвращает полезную нагрузку block_actions . |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Блок ввода, содержащий элемент ввода простого текста.
{
"тип": "ввод",
"block_id": "input123",
"метка": {
"тип": "простой_текст",
"текст": "Метка ввода"
},
"element": {
"тип": "простой_текст_ввод",
"action_id": "plain_input",
"placeholder": {
"тип": "простой_текст",
"text": "Введите простой текст"
}
}
}
Элемент группы радиокнопок
Работает с типами блоков: Раздел Действия Вход
Группа переключателей, которая позволяет пользователю выбрать один элемент из списка возможных вариантов.
Радиокнопки поддерживаются на следующих поверхностях приложений: Вкладки «Домой» Модальные сообщения
Чтобы использовать подобные интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента.В этом случае тип всегда будет radio_buttons . |
action_id | Строка | Есть | Идентификатор действия, запускаемого при изменении группы переключателей. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
опции | Объект [] | Есть | Массив объектов параметров.Допускается максимум 10 вариантов. |
initial_option | Объект | № | Объект параметра, который точно соответствует одному из вариантов в пределах параметров . Этот параметр будет выбран при первоначальной загрузке группы переключателей. |
подтвердить | Объект | № | Подтверждающий объект, определяющий необязательный диалог подтверждения, который появляется после щелчка одного из переключателей в этом элементе. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Блок раздела, содержащий набор переключателей:
{
"тип": "модальный",
"заглавие": {
"тип": "простой_текст",
"text": "Мое приложение",
«эмодзи»: правда
},
"Разместить": {
"тип": "простой_текст",
"text": "Отправить",
«эмодзи»: правда
},
"близко": {
"тип": "простой_текст",
"текст": "Отмена",
«эмодзи»: правда
},
"блоки": [
{
"тип": "раздел",
"text": {
"тип": "простой_текст",
"text": "Обратите внимание на эти радиокнопки"
},
"аксессуар": {
"type": "radio_buttons",
"action_id": "this_is_an_action_id",
"initial_option": {
"значение": "А1",
"text": {
"тип": "простой_текст",
"текст": "Радио 1"
}
},
"параметры": [
{
"значение": "А1",
"text": {
"тип": "простой_текст",
"текст": "Радио 1"
}
},
{
«значение»: «А2»,
"text": {
"тип": "простой_текст",
"текст": "Радио 2"
}
}
]
}
}
]
}
Посмотреть пример
Выбрать элемент меню
Меню выбора, как и стандартный тег HTML , создает раскрывающееся меню со списком параметров, которые пользователь может выбрать.Меню выбора также включает функцию опережающего ввода, когда пользователь может ввести часть или всю строку параметров для фильтрации списка.
Чтобы использовать интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Существуют различные типы меню выбора, которые зависят от разных источников данных для их списков параметров:
Статические опции
Работает с типами блоков: Раздел Действия Вход
Это простейшая форма меню выбора со статическим списком опций, переданных при определении элемента.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда static_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
опции | Объект [] | Есть | Массив объектов параметров.Максимальное количество опций - 100. Если указано option_groups , это поле не должно быть. |
option_groups | Объект [] | № | Массив объектов группы переключателей. Максимальное количество групп опций - 100. Если указано опций , этого поля не должно быть. |
initial_option | Объект | № | Один параметр, который точно соответствует одному из вариантов в пределах options или option_groups .Этот параметр будет выбран при первоначальной загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется после выбора пункта меню. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение .По умолчанию false . |
Пример
Статическое меню выбора
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выберите элемент из раскрывающегося списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "static_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите элемент"
},
"параметры": [
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-0"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-1"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-2"
}
]
}
}
]
Внешний источник данных
Работает с типами блоков: Раздел Действия Вход
Это меню выбора загружает свои параметры из внешнего источника данных, что позволяет создать динамический список параметров.
Настройка
Чтобы использовать этот тип меню, сначала необходимо настроить приложение:
- Перейдите на страницу настроек вашего приложения и выберите меню функций Interactive Components .
- Добавьте URL-адрес в Options Load URL в разделе Select Menus.
- Сохраните изменения.
Каждый раз, когда открывается меню выбора этого типа или пользователь начинает вводить текст в поле ввода, мы отправляем запрос на указанный вами URL. Ваше приложение должно возвращать ответ HTTP 200 OK вместе с телом сообщения application / json с объектом, содержащим либо массив options , либо массив option_groups .Вот пример ответа:
{
"параметры": [
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-0"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-1"
},
{
"text": {
"тип": "простой_текст",
"текст": "* это простой_текст *"
},
"значение": "значение-2"
}
]
}
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента.В этом случае тип всегда external_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню. Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню.Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
initial_option | Объект | № | Одиночный параметр, который точно соответствует одному из вариантов в пределах options или option_groups , загруженных из внешнего источника данных. Этот параметр будет выбран при первоначальной загрузке меню. |
min_query_length | Целое число | № | Когда используется поле typeahead, запрос будет отправляться при каждом изменении символа. Если вы предпочитаете меньше запросов или более полно продуманных запросов, используйте атрибут min_query_length , чтобы сообщить Slack о наименьшем количестве вводимых символов, необходимых перед отправкой. Значение по умолчанию - 3 . |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется после выбора пункта меню. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню выбора в блоке раздела с внешним источником данных:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выберите элемент из раскрывающегося списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "external_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите элемент"
},
"min_query_length": 3
}
}
]
Список пользователей
Работает с типами блоков: Раздел Действия Вход
Это меню выбора заполнит свои параметры списком пользователей Slack, видимым текущему пользователю в активной рабочей области.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда users_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
initial_user | Строка | № | Идентификатор любого допустимого пользователя, который будет предварительно выбран при загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется после выбора пункта меню. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню выбора в блоке раздела, отображающее список пользователей:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выберите пользователя из раскрывающегося списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "users_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите элемент"
}
}
}
]
Список разговоров
Работает с типами блоков: Раздел Действия Вход
Это меню выбора заполнит свои параметры списком общедоступных и частных каналов, DM и MPIM, видимых текущему пользователю в активной рабочей области.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда chatations_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
initial_conversation | Строка | № | Идентификатор любого допустимого разговора, который будет предварительно выбран при загрузке меню.Если также предоставляется default_to_current_conversation , initial_conversation будет иметь приоритет. |
default_to_current_conversation | логический | № | Предварительно заполняет меню выбора беседой, которую пользователь просматривал, когда открывал модальное окно, если доступно. По умолчанию false . |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется после выбора пункта меню. |
response_url_enabled | логический | № | Это поле работает только с меню в блоках ввода в модальных окнах. Если установлено значение |
фильтр | Объект | № | Объект фильтра, сокращающий список доступных разговоров по заданным критериям. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню выбора в блоке раздела, показывающее список разговоров:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выберите беседу из раскрывающегося списка"
},
"аксессуар": {
"action_id": "text1234",
"тип": "диалог_выбрать",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите элемент"
}
}
}
]
Список публичных каналов
Работает с типами блоков: Раздел Действия Вход
Это меню выбора заполнит свои параметры списком общедоступных каналов, видимых текущему пользователю в активной рабочей области.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента. В этом случае тип всегда channels_select . |
заполнитель | Объект | Есть | plain_text Только текстовый объект , определяющий текст-заполнитель, отображаемый в меню.Максимальная длина текста в этом поле составляет 150 символов. |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе пункта меню. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
начальный_канал | Строка | № | Идентификатор любого допустимого общедоступного канала, который будет предварительно выбран при загрузке меню. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательный диалог подтверждения, который появляется после выбора пункта меню. |
response_url_enabled | логический | № | Это поле работает только с меню в блоках ввода в модальных окнах. Если установлено значение |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Меню выбора в блоке раздела, показывающее список каналов:
[
{
"тип": "раздел",
"block_id": "section678",
"text": {
"тип": "mrkdwn",
"text": "Выберите канал из раскрывающегося списка"
},
"аксессуар": {
"action_id": "text1234",
"type": "channels_select",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите элемент"
}
}
}
]
Элемент таймера
Работает с типами блоков: Раздел Действия Вход
Элемент, позволяющий выбрать время суток.
В клиентах для настольных ПК на этот раз окно выбора будет иметь форму раскрывающегося списка с вводом произвольного текста для точного выбора. В мобильных клиентах средство выбора времени будет использовать собственные пользовательские интерфейсы средства выбора времени.
Чтобы использовать подобные интерактивные компоненты, вам нужно будет внести некоторые изменения для подготовки вашего приложения. Прочтите наше руководство по обеспечению интерактивности.
Поля
| Поле | Тип | Обязательно? | Описание |
|---|---|---|---|
тип | Строка | Есть | Тип элемента.В этом случае тип всегда будет таймпикером . |
action_id | Строка | Есть | Идентификатор действия, запускаемого при выборе времени. Вы можете использовать это, когда получаете полезные данные взаимодействия для определения источника действия. Должен быть уникальным среди всех остальных action_id в содержащем блоке. Максимальная длина этого поля - 255 символов. |
заполнитель | Объект | № | plain_text Только текстовый объект , который определяет текст-заполнитель, отображаемый на таймпикере.Максимальная длина текста в этом поле составляет 150 символов. |
initial_time | Строка | № | Начальное время, которое выбирается при загрузке элемента. Он должен быть в формате ЧЧ: мм, где ЧЧ - это 24-часовой формат часа (от 00 до 23), а мм, - минуты с ведущими нулями (от 00 до 59), например 22: 25 в 22:25. |
подтвердить | Объект | № | Объект подтверждения, определяющий необязательное диалоговое окно подтверждения, которое появляется после выбора времени. |
focus_on_load | логический | № | Указывает, будет ли элемент установлен на автофокус в пределах объекта просмотра . Только один элемент может иметь значение , истинное значение . По умолчанию false . |
Пример
Блок раздела, содержащий элемент timepicker, с начальным временем, установленным на 11:40 утра:
{
"тип": "раздел",
"block_id": "section1234",
"text": {
"тип": "mrkdwn",
"text": "Выберите дату крайнего срока."
},
"аксессуар": {
"type": "timepicker",
"action_id": "timepicker123",
"initial_time": "11:40",
"placeholder": {
"тип": "простой_текст",
"text": "Выберите время"
}
}
}
Посмотреть пример
Блоки индикаторов и значков, изображения с возможностью перетаскивания
Мы рады рассказать вам о двух новых блоках, которые мы добавили на панели мониторинга Adafruit IO на этой неделе, чтобы помочь вам создавать более совершенные интерфейсы. Иконки и Индикаторы , две функции, которые были очень востребованы в последние несколько лет.
Значок
Блоки значков принимают значение канала и отображают соответствующий значок, когда значение канала представляет собой строку, выбранную из коллекции, показанной здесь.
Ваш браузер не поддерживает видео тег.Нажмите, чтобы загрузить видео
Вы можете использовать блоки значков в качестве живых изменяемых визуальных дисплеев, отправляя различные значения в канал, как в приведенном выше примере, или в качестве постоянных меток для улучшения отображения ваших данных. Поместите текстовый блок рядом с блоком значков на панели инструментов и поместите несколько значков в текстовый блок, чтобы увидеть, как они выглядят.
Индикатор
Блоки индикаторов позволяют выбрать цвет ON и цвет OFF , а затем описать, в каком состоянии должен находиться блок индикатора на основе условий , которые вы установили. Блок сравнивает текущее значение выбранного фида с заданными условиями и соответственно выбирает цвет.
Вы можете использовать одно условие или столько, сколько хотите. По умолчанию условия используют функцию Javascript parseFloat , чтобы попытаться преобразовать текущее значение фида и значения условия в число для сравнения.Если какое-либо значение, фид или строку, не может быть преобразовано в число ( isNaN (f_value) === true ), то условие сравнивается по принципу строка со строкой.
Например, я мог бы создать индикатор для датчика температуры, который остается в состоянии ON , пока значение находится между 70 и 78.
В Javascript эти условия будут оцениваться следующим образом:
function compare (feed_value) {
return feed_value> = 70 && feed_value <= 78;
}
Или я мог бы создать индикатор, который включается всякий раз, когда мой фид соответствует определенному значению.
В этом случае эквивалент кода будет:
function compare (feed_value) {
return feed_value === "АЛЬФА" ||
feed_value === "БЕТА" ||
feed_value === "ГАММА" ||
feed_value === «БОНАНЗА»;
}
Мы не проверяем ваши условия, чтобы убедиться, что они логически согласованы. Редактор условий с радостью позволит вам ввести невозможные условия (например, <2 и> 2 или = 1 и = 0 ), поэтому обязательно проведите собственное тестирование перед созданием блока.
На приведенном выше снимке экрана редактора блоков вы можете заметить, что мы предоставили вам доступ к «Тестовому значению», которое используется при предварительном просмотре блока. Это должно помочь в тестировании вашей условной логики, чтобы убедиться, что индикатор включается и выключается в ожидаемое время. Установите свои условия и поиграйте со значением, чтобы увидеть, когда они сработают. При изменении тестового значения данные не отправляются в IO, поэтому можно безопасно играть с настройками в любом блоке.
БОНУС! Перетаскивание блоков изображений
Теперь можно перетаскивать изображения на любой блок панели управления изображениями, чтобы автоматически опубликовать правильно отформатированную строку данных изображения Base64 в вашем фиде.
При использовании этой функции следует помнить о некоторых важных моментах. Обычные каналы ограничены 1 КБ данных или около 1024 байтов для публикации. Отключение истории каналов на странице настроек каналов позволяет публиковать до 100 КБ или 102400 байт данных. Преобразование изображения из двоичного в Base64 происходит внутри браузера, без предварительного сжатия изображения, и , что более важно, преобразование из двоичного кода в Base64 увеличивает размер данных изображения.
Вам нужно будет провести собственное тестирование, чтобы определить, какой размер и формат изображения (png, gif или bmp) вам подходят.Например, изображение .png, используемое для тестирования ниже, имеет размер на диске 68089 байт, но значение Base64 составляет
тестовое изображение
тестовая публикация в редакторе блоков
Один забавный артефакт функции перетаскивания заключается в том, что IO не заботится о том, используете ли вы блок для публикации данных изображения. Любой файл, который можно преобразовать в Base64 (то есть любой файл ), можно перетащить в блок изображения и отправить подписчикам MQTT.
Сообщите нам, что вы делаете!
Присоединяйтесь к нам на форуме Adafruit IO или в Discord на канале adafruit-io с вопросами, комментариями или предложениями. Нам нравится видеть, что вы все придумываете, когда мы добавляем новые функции в Adafruit IO!
.